Lo que no cambia
Algunas tendencias de los últimos años siguen siendo aplicables a los sitios web de hoy. La mayoría de las veces, los detalles evolucionan, mientras que la base permanece igual. Aquí hay algunas cosas que debes tener en cuenta al crear tu próximo sitio web.
Un sitio web fácil de usar
No importa la moda, un sitio web debe ser fácil de usar. Tu visitante debe encontrar la información que está buscando y poder navegar fácilmente entre las diferentes páginas. Asegúrate de crear una página de inicio que resume bien el contenido de tu sitio y piensa en optimizar el encabezado y el pie de página.
Páginas que cargan rápido
A continuación, es importante mencionar la velocidad de carga de tus páginas. Hoy en día, la gente no tiene tiempo y no desea esperar demasiado para acceder al contenido que busca. Por lo tanto, asegúrate de que las páginas de tu sitio se carguen en menos de 3 segundos o podrías perder visitantes.
Un sitio optimizado para todos los dispositivos
Según algunas estadísticas, las personas utilizan cada vez más sus dispositivos móviles para navegar por Internet. Por lo tanto, asegúrate de que tu sitio esté optimizado para dispositivos móviles si no quieres perder esos miles de visitantes potenciales. En WebSelf, puedes personalizar la versión móvil de tu sitio haciendo clic en el ícono del teléfono ubicado en la parte superior derecha del editor.
Un sitio seguro SSL
Una conexión SSL es lo que hace que un sitio web sea HTTPS en lugar de HTTP. La letra ¨S¨ significa que el sitio es ¨seguro¨ y esto tiene un gran impacto en la credibilidad de tu sitio. Afortunadamente, cuando se crea un sitio web con WebSelf, la conexión SSL está incluida en todos nuestros planes.
Accesibilidad
Es esencial tener en cuenta la accesibilidad durante el proceso de creación de un sitio web. De hecho, solo se necesita hacer unos cuantos cambios para que miles de personas usen tu sitio web fácilmente. Por ejemplo, asegúrate de que haya contrastes lo suficientemente fuertes entre el texto y los colores de fondo, que el tamaño de tus textos sea de 16 pts o más y no olvides agregar textos alternativos (ALT Text) a tus imágenes (una breve descripción, a cada una de ellas).
Las tendencias de 2023
Ahora, veamos cuál es la tendencia para la creación de sitios web en 2023. Obviamente, no es necesario respetar todo lo que está de moda, toma solo aquello que es relevante para tu situación y que respeta tu imagen de marca.
Un estilo limpio
Los sitios web con un estilo limpio siguen siendo una importante tendencia a seguir en 2023. Por lo tanto, no tengas miedo de dejar espacios en blanco en las páginas de tu sitio web y manténlo simple. Uno de los errores más comunes es tener demasiadas imágenes en una página. Pregúntate si todos los elementos elegidos pueden realmente aportar valor. ¡Deja que tu sitio web respire!

Un efecto fijo o de paralaje (parallax)
Los efectos fijos y de paralaje (parallax) también son cada vez más populares. Esto implica el uso de una imagen fija en el fondo que se mueve a medida que se desplaza hacia abajo en la página. Este efecto aporta mucho dinamismo. Es posible reproducir el efecto fijo o de paralaje (parallax) con el editor WebSelf. Para ello, solo tienes que poner una imagen como fondo de una sección, luego en los ajustes fijar el fondo a la página o activar el efecto de paralaje (parallax).
Un chat
Si un cliente potencial no encuentra fácilmente la respuesta a su pregunta en tu sitio, es muy probable que decida buscar en otro lado. Evita esto, ofrece soporte a tu visitante vía un chat en tu sitio web. Además de responder a las preguntas más frecuentes, tu visitante podrá comunicarse fácilmente contigo. Esto es especialmente interesante si tienes una tienda online. Es muy fácil agregar un chat a tu sitio WebSelf usando un módulo Script.
Pequeñas animaciones
En 2023, se busca un efecto dinámico para hacer un sitio más atractivo. Además del efecto fijo o de paralaje (parallax), se utilizan pequeñas animaciones para hacer que un sitio web sea más animado. Por ejemplo, puedes agregar un efecto cuando alguien se desplaza sobre el menú de tu sitio. Si tienes un sitio WebSelf, solo tienes que ir a la configuración de tu menú para activar este tipo de animación.
El estilo Art déco
Los años 80 y 90 han sido tendencia en el mundo del diseño web en los últimos meses. Sin embargo, es importante mencionar que otro movimiento artístico parece estar ganando cada vez más terreno: el Art déco. Es probable que este período de la década de 1920, tanto refinado como extravagante, sea una fuente de inspiración muy importante para los sitios web en 2023, especialmente para las fuentes.
Formas fluidas y naturales
Puede ser que el mundo busque un poco más de suavidad y que las formas a favorecer en 2023 sean los círculos y las formas orgánicas (que nos recuerdan a la naturaleza). Olvídate de líneas rectas y formas como cuadrados o rectángulos. En su lugar, opta por elementos más suaves y fluidos. ¿Sabías que los círculos representan armonía, comunidad y unidad?
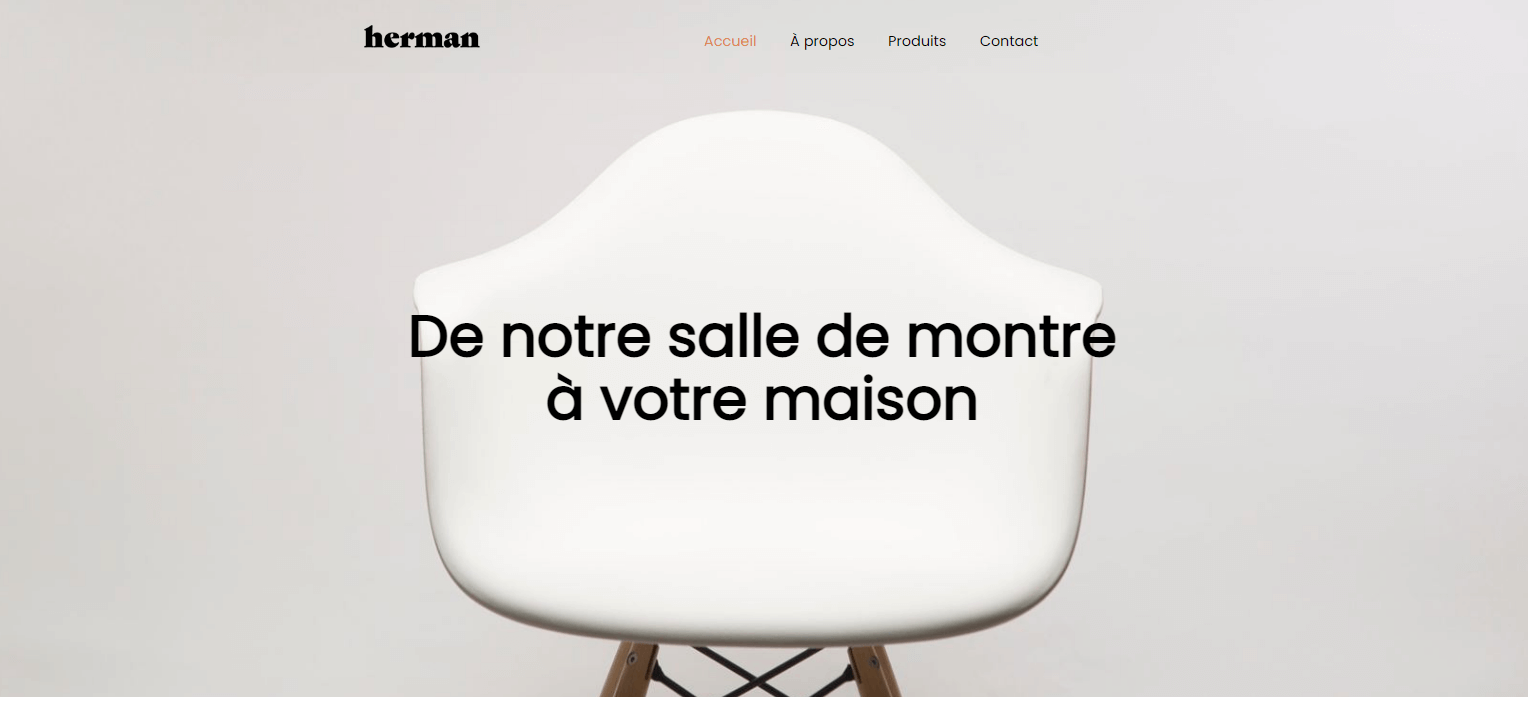
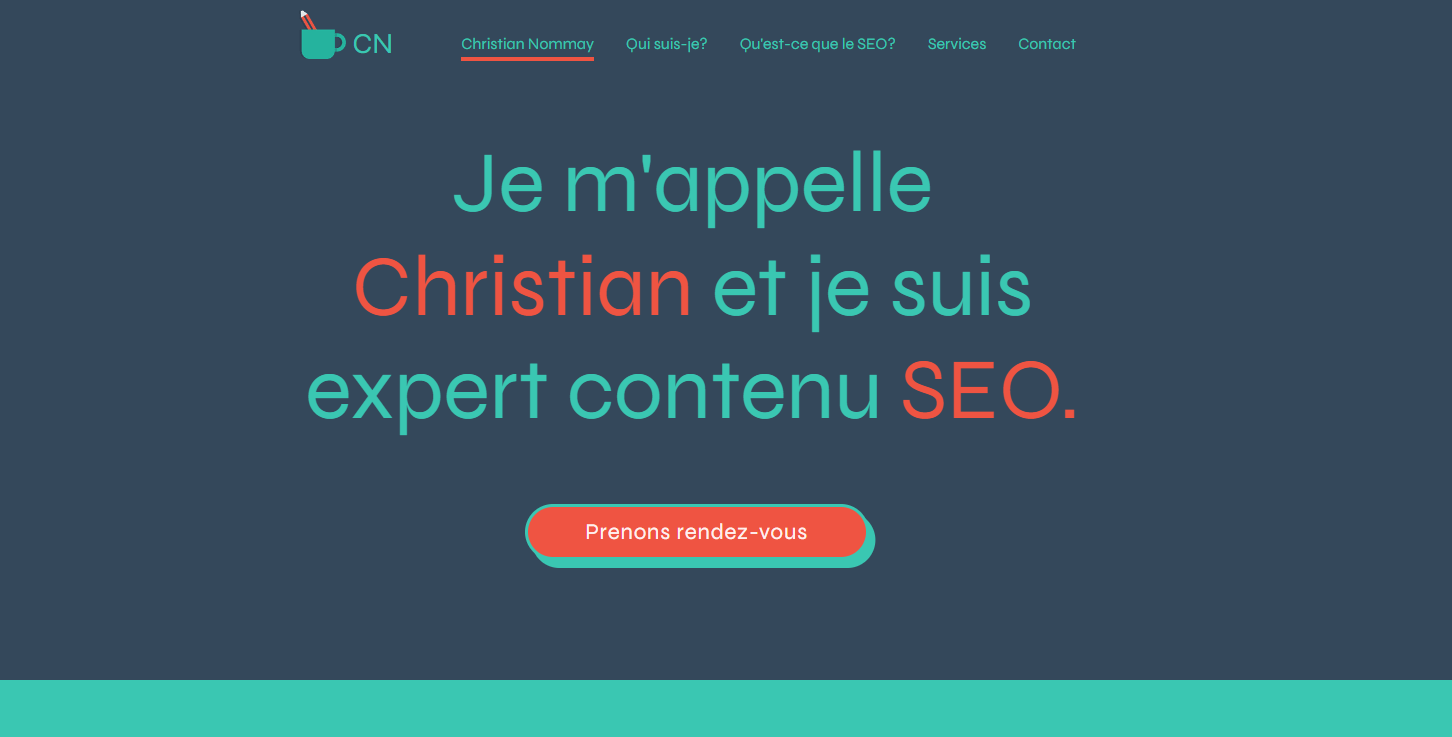
Cuadros de texto en la parte superior de la página
Finalmente, otra tendencia interesante para los sitios web en 2023 es el uso de una sección principal con solo texto. Esto es particularmente interesante para sitios de una sola página (One-pager) o páginas de destino. Al usar los colores correctos (pero sobre todo una fuente llamativa), el mensaje se destacará del resto de tu sitio web. Y todo mantendrá un efecto limpio y moderno.

En conclusión, estas nuevas tendencias ciertamente pueden ayudarte a crear un sitio web magnífico. Comienza por hacer un plan, luego intenta aplicar ciertas tendencias en el proceso de creación. Esto puede ser simplemente buscar un efecto limpio y usar diferentes secciones sin imágenes. En resumen, independientemente de lo que elijas hacer, recuerda usar los elementos de tu marca para darle voz a tu sitio web. ¡Éxito en tu creación!