¿Sabías que el 55% de tus visitantes permanecen en tu sitio por solo 15 segundos o menos?
Las funciones
Los botones de llamada a la acción tienen varias funciones. Como su nombre lo dice muy bien, el objetivo principal del botón es llamar a los visitantes a la acción, para que hagan algo en tu sitio. Para que estos "botones" sean efectivos, es importante considerar qué objetivos se desean alcanzar. Por ejemplo, aumentar la tasa de conversión a otros enlaces de página o aumentar el número de personas que se registran en tu boletín de noticias pueden ser objetivos relevantes. El público objetivo, el color, la elección de las palabras y la naturaleza de la acción también pueden desempeñar un papel en la eficiencia. Es solo un botón después de todo, pero los detalles y los cambios que le harás pueden marcar la diferencia. Aquí hay algunos ejemplos de botones que puedes encontrar en nuestras plantillas creadas por los profesionales de WebSelf.

La ubicación
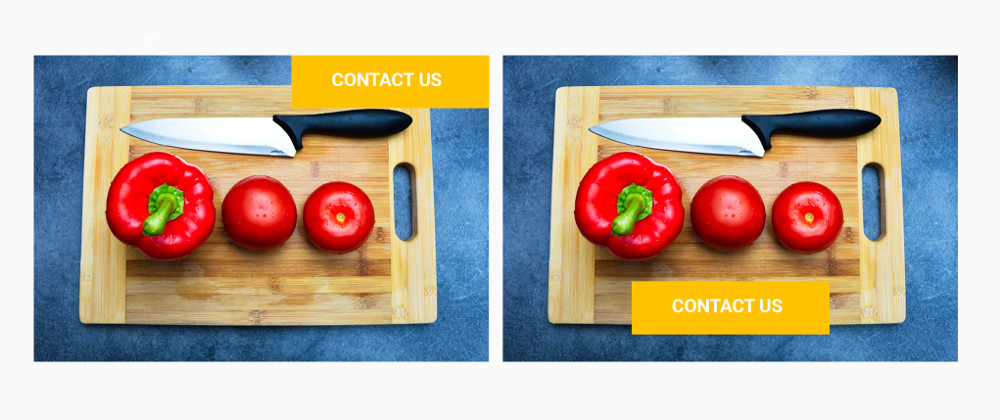
Un botón de llamada a la acción debe colocarse en una ubicación estratégica para maximizar la tasa de clics de tus visitantes. Un botón que no obtiene un clic probablemente esté mal ubicado en la página. Idealmente, debería estar bien visible: debería ser una de las primeras cosas que un visitante nota al llegar a tu sitio. Si realizas una búsqueda en Internet, encontrarás estadísticas o reglas de tasa de clics si el botón es correcto, izquierdo, central, superior, inferior, y así sucesivamente. No hay una receta milagrosa: lo ideal es probar. Al crear tu sitio, coloca tu botón en diferentes lugares y elige dónde más probablemente el visitante pueda hacer clic.

Colores, forma, fuente
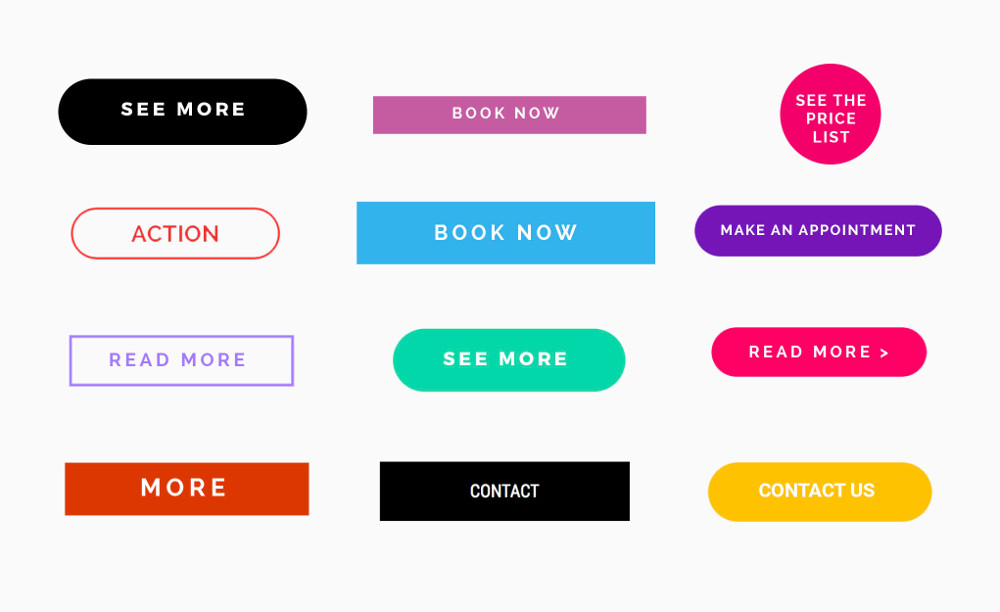
Un botón de llamada a la acción efectivo debe estar visible. Así que elige colores que se destaquen del resto de tu sitio, a la vez que se complementan. La selección del color es importante porque contribuye a la efectividad de tu mensaje. Por ejemplo, si es un bufete de abogados, sería mejor usar colores más sobrios, como el azul marino o incluso negro antes que el rojo, lo que puede connotar violencia. ¿Tienes problemas para elegir el color perfecto para tu negocio? Este artículo práctico se centra en la psicología del color y cómo las marcas lo utilizan para manipular a sus clientes.
¡Para la forma y la fuente del botón, tienes carta blanca! Asegúrate de usar una fuente legible y que tu botón no sea demasiado pequeño o demasiado grande. Como regla general, el tamaño de fuente del botón debe ser un poco más grande que el tamaño del texto, para capturar la atención y redirigir a los lectores a un enlace relevante.
Consejos profesionales
-
Usa verbos de acción: por ejemplo, Descargar, Registrarse, Suscribir, Ver.
-
Visible: por supuesto, para alentar a Tus visitantes a hacer clic en él, debe tener una posición óptima.
-
Corto: la mayoría de las veces, una o dos palabras son suficientes.
-
Eficaz: utiliza colores únicos y juega con contrastes para maximizar el porcentaje de clics.
Recuerda que con WebSelf, es posible modificar tu sitio tantas veces como lo desees. ¡De modo que puedas probar y analizar las diferentes posiciones de tus botones [Llamada a la acción] para maximizar su efectividad!