1. Inspírate en nuestros diseños
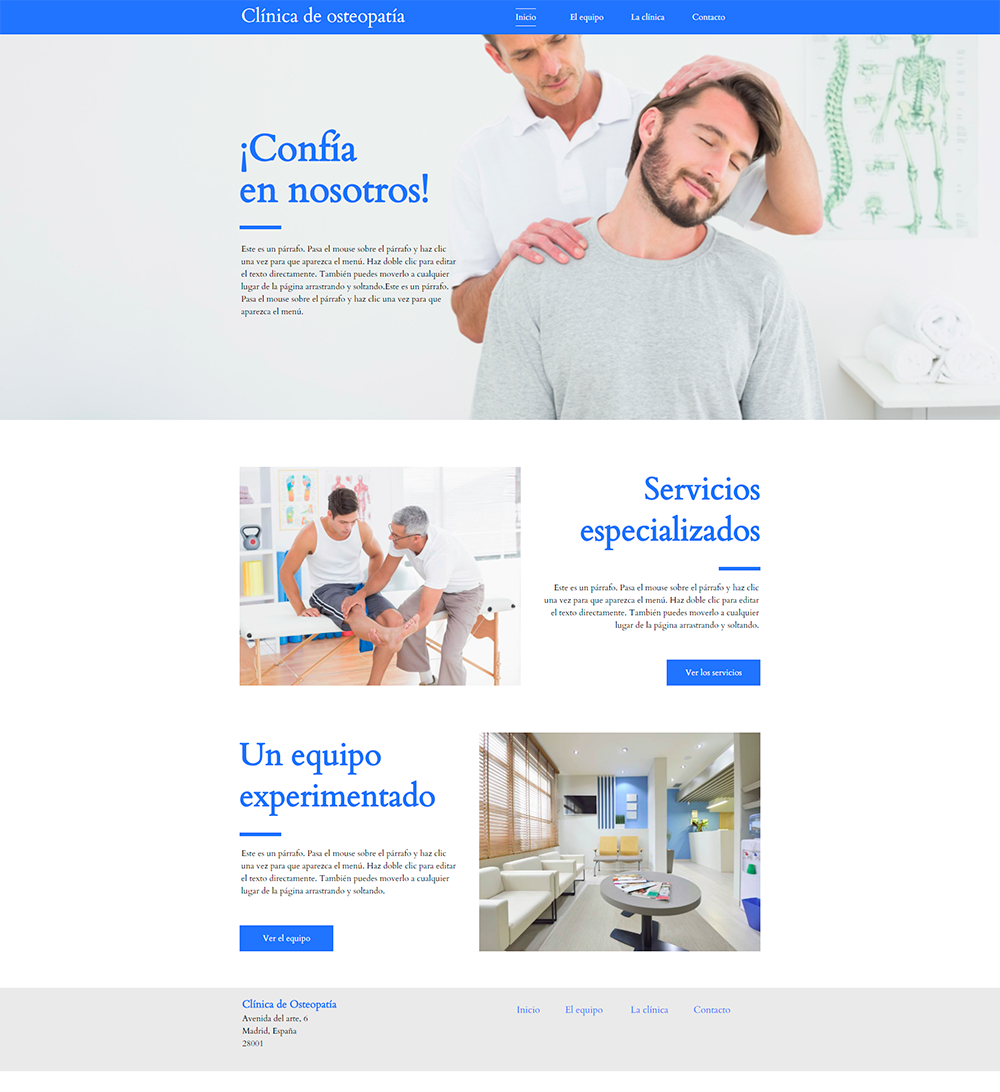
Nuestros diseñadores gráficos trabajan para crear diseños que satisfagan las necesidades de nuestros clientes. Ya sea para un sitio personal, una panadería o para un bufete de abogados, ¡WebSelf tiene un diseño para todos! Por supuesto, si tienes una buena idea de cómo se verá tu sitio al final, también puedes comenzar desde un diseño vacío. Si no, inspírate de nuestra amplia selección de temas: elige el que mejor represente tu área de actividad y modifica algunos elementos, como la descripción, la información de contacto y agrega tu toque personal con imágenes de calidad.

2. Deshazte de lo superfluo
Tu sitio debe ser atractivo visualmente, pero también informativo. Usa áreas para purificar tu sitio mientras le das un aspecto profesional. El objetivo principal es que tus visitantes encuentren rápidamente la información que desean y deseen obtener más información. Es por eso que necesitas eliminar lo superfluo, acortar tus textos interminables y centrarte primero en la configuración de las palabras clave.
3. Organiza tu sitio con pestañas y subpestañas
Un sitio de "One page" (Una página) o "Long scrolling" puede ser interesante cuando tienes poco contenido, ya que consiste en concentrarlo en una sola página, pero cuando tiene más información para compartir, es mejor dividirlo en varias páginas.
Agrupa tu información en diferentes páginas y dividelas mediante pestañas y pestañas secundarias. Incluso puedes crear sub-subpestañas, lo que hará que navegar por su sitio sea más fácil y divertido.
Por ejemplo:
- Pestaña 1: Contacto
- Pestaña 2: Servicios
- Pestaña 3: Acerca de
- Sub-pestaña 1: Blog
- Sub-pestaña 2: Nuestra historia
4. Pestaña 4: Contacto

Sugerencia: dado que se dice que un visitante leerá solo el 28% del texto que ve en una página de un sitio web, es mejor acortar tus textos, ¡O incluso escribirlos en listas! Si ofreces servicios múltiples, por ejemplo, haga una lista, que será más fácil de leer que un texto largo. También ten cuidado con las fuentes ilegibles y las palabras que son demasiado difíciles de entender: Mantén tus textos simples e informativos.
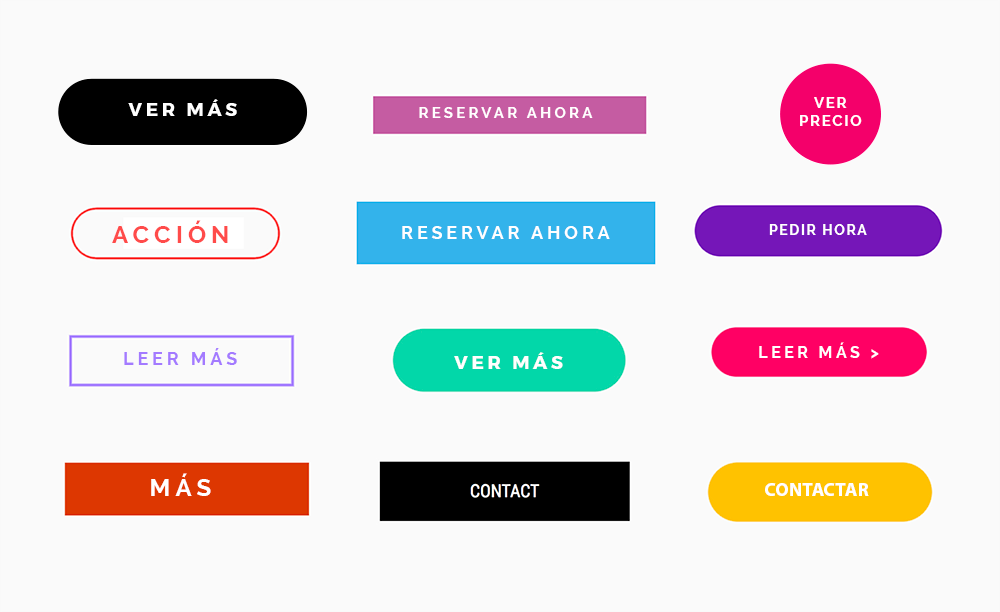
¡No lo olvides! Agrega botones de llamada a la acción
Un botón de llamada a la acción (CTA) es un mensaje, botón o imagen que solicita a los visitantes de tu sitio que realicen una acción definida. Por ejemplo: una descarga de la aplicación, un enlace a otra página, una solicitud de contacto o una suscripción al boletín informativo. La adición de estos botones principalmente ayuda al usuario a navegar por las diferentes páginas de tu sitio, lo que mejora la usabilidad.
